排序
CSS |阴影效果
这个 阴影效应特性 CSS用于在HTML文档中添加文本和图像阴影。 文本阴影: CSS文本阴影属性用于显示带有阴影的文本。此属性保存阴影的像素长度、宽度和宽度以及阴影的颜色。 语法: Text-shadow:...
CSS |伪元素
CSS伪元素是添加到选择器中的关键字,用于设置选定元素的特定部分的样式。例如,设置元素的第一个字母或第一行的样式, 在元素内容之前或之后插入内容。所有这些都可以使用CSS中的伪元素来完成...
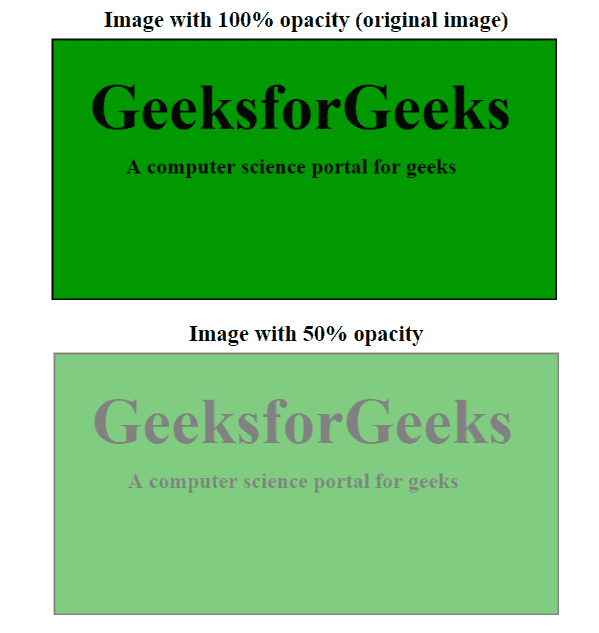
CSS不透明度/透明度
这个 不透明度 在CSS中,元素的属性描述了元素的透明度。它与透明度相反,代表内容被隐藏的程度 在一个元素后面。 我们可以对元素应用具有不同样式属性的不透明度。下面将讨论其中的几个问题: ...
HTML画布基础
在本文中,我们将了解 HTML画布基础 通过实例说明了它们的实现。 HTML“canvas”元素用于通过JavaScript绘制图形。“canvas”元素只是图形的容器。必须使用JavaScript来实际绘制图形。Canvas有...
CSS动画
CSS动画: CSS动画是一种改变网页中各种元素的外观和行为的技术。它通过改变元素的运动或显示来控制元素。它由两部分组成,一部分包含描述元素动画的CSS属性,另一部分包含某些关键帧,这些关键...
HTML
标记用于在HTML文档中声明导航部分。网站通常有专门用于导航链接的部分,用户可以通过导航链接浏览网站。这些链接可以放在导航标签内。换句话说,nav元素表示页面的一部分,其目的是在当前文档...
HTML
HTML中的 标记用于在网页中创建滚动文本或图像。它可以从水平方向从左向右或从右向左滚动,也可以从上到下或从下到上垂直滚动。 语法: 选框元素成对出现。这意味着标记具有开始和结束元素。 &l...
CSS |显示属性
这个 显示属性 在CSS中,定义了组件(div、超链接、标题等)在网页上的放置方式。顾名思义,此属性用于定义网页不同部分的显示。 语法: display: value; 属性值 价值 描述 内联 它用于将元素显...
使用flexbox推进CSS布局
它也被称为柔性箱模型。它基本上是一个布局模型,提供了一种简单、干净的方式来安排容器中的项目。Flexbox不同于垂直偏移的块模型和水平偏移的内联模型。Flexbox是为小规模的布局而创建的,还有...
HTML |类属性
在html中初始化: 类是为HTML元素指定一个或多个类名的属性。 class属性可以用于任何HTML元素。 CSS和JavaScript可以使用该类名为具有指定类名的元素执行某些任务。 支持的标签:它支持所有HTML...
CSS |属性选择器
CSS属性选择器用于选择具有特定属性或属性值的元素。通过基于某些特定属性对HTML元素进行分组来设置HTML元素的样式是一种很好的方法,属性选择器将选择具有类似属性的元素。 以下讨论了几种类型...
HTML5游戏开发|无限滚动背景
游戏设计和开发是一个新兴行业。尽管制作AAA游戏需要具备游戏引擎、DirectX、OpenGL等方面的高级知识,但小型HTML5视频游戏项目是一个很好的起点。 HTML5画布和javascript可用于制作小游戏,同...