2019年7月更新 Visual Studio代码C/C++扩展 现在可用。此版本包含许多新功能,包括语义着色和对IntelliSense配置设置编辑器UI和IntelliSense缓存的改进。有关此版本改进的完整列表,请查看我们的 GitHub发行说明 .
语义色彩化
语义着色支持是过去几年我们GitHub repo的首要任务之一。我们面临着许多挑战,因为C/C++扩展有语义着色的支持,因为有 没有用于语义源高亮显示的VS代码API 和 不支持语义着色 在 VS代码语言服务器协议 . 我们也 无法以编程方式访问主题的颜色 因此,这种支持更具挑战性。幸运的是,我们能够设计出一种方法来克服这些挑战,方法是使用 文本编辑器描述 ,并直接解析主题文件和VS代码设置以确定要应用的颜色。因此,我们很高兴与大家分享语义着色支持!

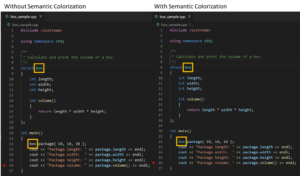
语义颜色化支持为标记提供颜色化,即使它们不在上下文中,从而提供语法之外的颜色化。例如,如果在声明变量的位置之外使用变量名,则会看到着色:

在上面的例子中,我们看到我们的结构现在是彩色的,当它被定义为’box’ 和 当它用于我们的主要功能时。
主题
可以使用VS代码中对主题和颜色定制的现有支持来映射颜色。关于VS代码主题的文档可以找到 在这里 . 颜色与 TextMate作用域 . 您可以阅读更多关于我们的C/C++扩展智能感知令牌和作用域的内容。 彩色文件 .
许多由智能感知识别的令牌不直接映射到VS代码的默认C/C++ TeMatLead语法中的现有范围,因此这些不会被现有的VS代码主题着色。但是,您可以在visualstudio代码中自定义颜色设置。有两种方法可以做到这一点-通过全局设置或在每个主题的基础上。主题作者也可以在 创建新的颜色主题 .
在全局设置中自定义颜色
在settings.json文件中,您可以通过覆盖tokenColorCustomizations设置来自定义所有主题的颜色:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "entity.name.type",
"settings": {
"foreground": "#FF0000",
"fontStyle": "italic bold underline"
}
}
]
}
为主题自定义颜色
您还可以自定义每个主题的基础上的颜色。在本例中,我们重写Visual Studio深色主题设置:
"editor.tokenColorCustomizations": {
"[Visual Studio Dark]": {
"textMateRules": [
{
"scope": "entity.name.type",
"settings": {
"foreground": "#FF0000",
"fontStyle": "italic bold underline"
}
}
]
}
我们创造了 用于自定义Visual Studio深色和Visual Studio浅色主题的模板 在我们的文档中,可以更轻松地定制颜色。
IntelliSense配置设置编辑器UI
设置编辑器UI的目标是为CyCPPPyPrimeTys.JSON文件提供一个接口,用于配置C/C++扩展的智能感知。界面简单明了,因此更易于理解IntelliSense配置。根据您的反馈,我们对IntelliSense配置设置编辑器UI进行了一些改进。
选择、编辑和添加配置
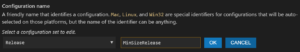
您可以从多智能感知配置中获益的原因有很多。例如,您可能正在使用调试和发布版本。在这种情况下,将IntelliSense配置为调试和发布可以改善在生成类型之间切换时的编辑体验。为了更轻松地开始使用多种配置,我们添加了一个选项来选择要使用的配置:

此外,您还可以编辑所选配置的设置:

最后,您可以通过设置编辑器UI添加配置:


检测到的编译器路径列表
现在,您还可以在UI的“compiler path”下拉文本字段下看到检测到的编译器路径的列表。

我们希望对智能感知配置设置编辑器UI的这些改进将帮助您更容易地使用C/C++扩展配置智能感知。
智能感知缓存
我们在 C/C++扩展2019年3月更新 . 它的目的是缓存报头信息以提高智能感知的速度。我们通过一个 在我们的GitHub回购中提交的问题 . 在一次富有成效的谈话之后,我们提出了一个修改默认路径的建议。我们在2019年7月的更新中改进了此功能。
默认路径
以前,IntelliSense缓存的默认路径位于项目工作区(${workspaceFolder}/.vscode)的“.vscode”文件夹中。更改默认路径使我们能够解决工作区文件夹的源代码管理缓存的问题。此外,由于高速缓存大小限制应用于高速缓存位置,因此具有一个位置可以减少高速缓存的总体磁盘空间使用。
现在,在Linux和macOS上,CèCpp.intelliSenseCachePath设置的默认值是“~/.vscode cpptools”,在Windows上是“%%LocalAppData%%/Microsoft/vscode cpptools”。
注意,如果您使用的是旧的IntelliSense缓存路径默认值,则扩展将自动删除以前添加到${workspaceFolder}/.vscode文件夹的所有缓存。
告诉我们你的想法
下载VisualStudio代码的C/C++扩展 ,试一试,让我们知道你的想法。如果您遇到任何问题,或有任何建议,请及时报告 GitHub存储库的问题部分 . 将VisualStudio代码设置中的CcppProperties.UpdateChannel设置为“Insiders”,以获取扩展的早期版本。
我们可以通过下面的评论或电子邮件联系我们(visualcpp@microsoft.com). 你也可以在Twitter上找到我们的团队和我( @视觉 或 @塔拉穆斯福特 ).


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)


