Html表用于表示web页面中的结构化数据。Html表格在前几天非常流行,但有更多的动态应用程序和 div 它失去了一些受欢迎的地方。在本教程中,我们将了解基本的表格功能。
null
定义Html表
表定义可能看起来有点混乱,但实际上并不复杂。我们将使用
, < tr> ,
,
标签。我们将详细查看这些标签。
| Firstname | Lastname | | Pof | Tut | | Ahmet | Ali | | John | Doe |
![图片[1]-如何定义Html表?-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/2017/08/poftut_img_598e99dad5477.png) 定义Html表 定义Html表
表格行
表格行显示为
| 标签。
标签插入到
标签如下。
表格标题
表标题用于描述表列。
用于表标题标记。表格标题被放入表格的第一行。
表数据
用表示的表数据
| 标记并保存要在表单元格中显示的数据。表数据根据表头计数放入表行。
| Firstname | Lastname | | Ahmet | Ali | ...
向表添加边框
默认情况下,html表没有任何可见的边框。为了显示边界,我们需要添加 border 样式到表格样式。
| Firstname | Lastname | | Ahmet | Ali |
 向表添加边框 向表添加边框
跨多列的表格单元格
在某些情况下,我们可能需要将单个单元格跨到多个列中。在这种情况下,我们将使用 colspan 具有范围计数的表标题的属性。例如,我们想要使用一个电话号码 头,但得到两个电话号码与两个细胞。
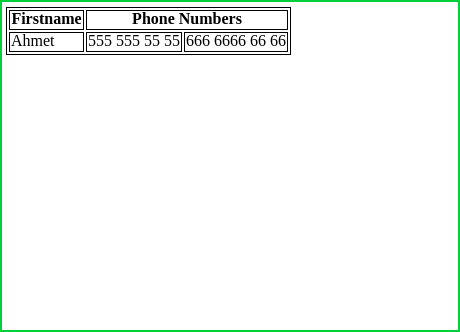
| Firstname | Phone Numbers | | Ahmet | 555 555 55 55 | 666 6666 66 66 |
 跨多列的表格单元格 跨多列的表格单元格
跨多行的表格单元格
另一个span示例是对单个数据使用多行。我们将使用 rowspan 在表标题中包含一个或多个行的属性。
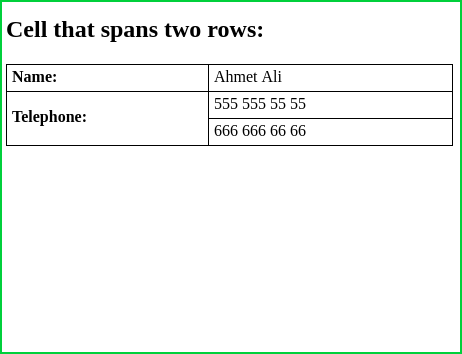
| Name: | Ahmet Ali | | Telephone: | 555 555 55 55 | | 666 666 66 66 |
 跨多行的表格单元格 跨多行的表格单元格
向Html表添加标题
我们可以使用
标签。标题将显示在表格前面,不会放入单元格中。
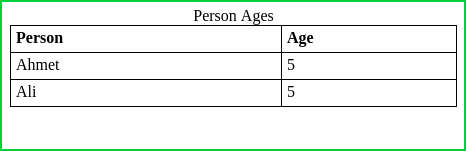
Person Ages | Person | Age | | Ahmet | 5 | | Ali | 5 |
 向Html表添加标题 向Html表添加标题
Html表格样式
我们可以为所有人设置通用样式
|
|
