HTML提供 标记以断开当前行结束和新行开始的单行。在本教程中,我们将通过示例和用例学习HTML 标记的用法。我们还将比较 标签与类似标签,如
null
和
标记语法
HTML 标记有非常简单的语法,其中只可以使用属性。但在大多数情况下, 不带任何属性。请记住, 标记没有像 等这样的结束标记,这意味着它不应该被关闭。
-
ATTRIBUTE通常不使用,但在一些罕见的情况下margin和line-height可以使用属性。
单行换行符标记
标记将在当前行之后创建一个换行符 标记不提供类似属性的样式,在这些属性中,当前行和下一行之间只能设置边距或行高 标记可以在多行中的一行文本中使用,每次出现 标记都会造成一个换行符。请记住, 标记不会添加空格,它只会添加一个没有空格的空行。
br Example1
This a text block where multiple break line tag is used.br Example2
This isanotherexampleaboutbreak tag![图片[1]-htmlbr标签单行中断教程与例子-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/2020/02/poftut_img_5e41351868d31.png)
带行高CSS属性的样式和边距
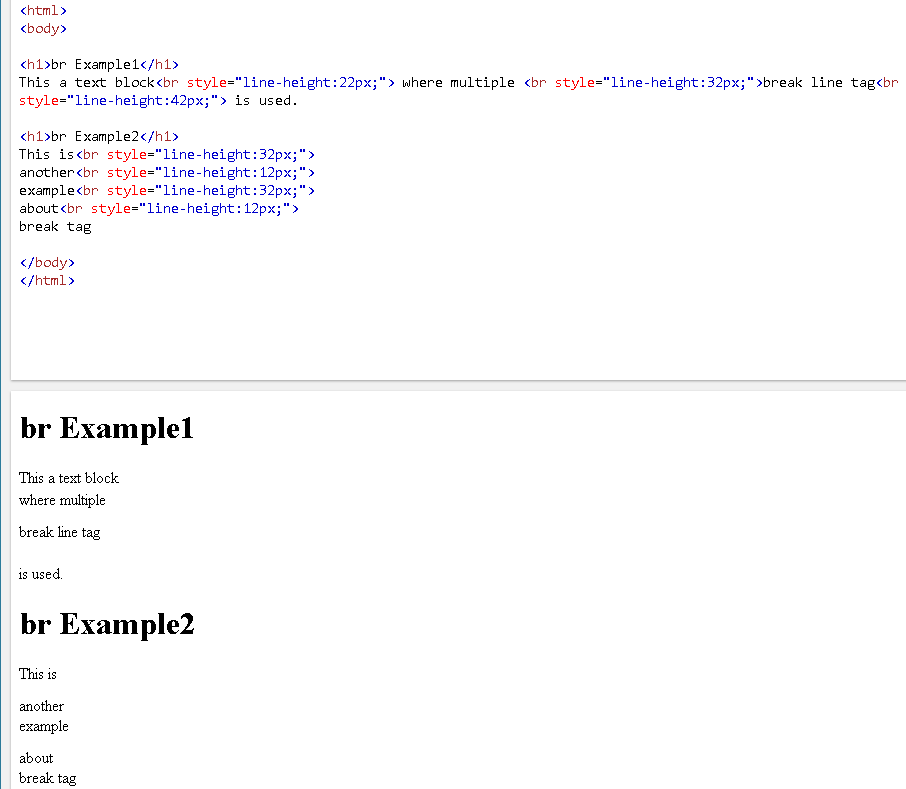
标记的有用属性之一是 line-height CSS属性将简单地设置当前行和下一行之间的边距。我们可以用不同的格式或单位来表示线的高度,比如 px , em 或 cm 等等。我们将使用 style 属性以提供 line-height CSS属性。
br Example1
This a text block
where multiple
break line tag
is used.br Example2
This is
another
example
about
break tag
何时何地使用标签
标签可以在下面列出的最流行的情况下使用。
-
Address可以通过使用 标记创建新行以多行方式表示。 -
Poems通常由多行组成,这些新行或换行符可以用 标记创建。 -
Code Samples如果我们不使用预先格式化的标记,可能需要很多新行,因此我们可以使用 为代码示例创建新行。
相关文章: HTML Div标记使用教程及示例
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




